| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JSONDecoder
- Swift
- UIDocumentBrowserViewController
- PhotoKit
- Git
- UIBezierPath
- rxswift
- Observable
- UIDocument
- Singleton Design Pattern
- AVFoundation
- Arc
- Codable
- Stanford cs193p
- NSAttributedString
- IOS
- CustomStringConvertible
- MVP
- JSONEncoder
- uicollectionview
- unowned
- Hashable
- reactivex
- 에어팟
- weak
- UIGestureRecognizer
- 오늘의성취도
- Equatable
- CoreGraphics
- UIDynamicAnimator
- Today
- Total
아직은 개린이
[iOS] UITextField의 Placeholder 텍스트 색상 바꾸기 본문
항상 UITextField의 border가 있는 상태에서만 사용해보다가,
어두운 배경에서 border style을 None으로 사용하려고 보니!
placeholder가 기본적으로 옅은 회색이라.. 아래 캡쳐한 것처럼.. 보이지가 않는다!!

내가 원하는 것은 어두운 배경에서 placeholder의 배경값이 없고, border style도 none인 상태에서, placeholder의 텍스트 색이 흰색으로 보이게 하는 것이다!
방법은 2가지가 있다.
1. 코드에서 바꿔주기!
2. Interface Builder에서 바꿔주기!
1. 코드에서 바꿔주기
코드에서 바꾸는 건 조금만 생각해보면 할 수 있는거였다!
text의 여러 속성들을 바꿔 줄 때 사용하는 NSAttributedString 클래스를 활용하면 된다!
우선, outlet으로 해당 textfield를 코드에 추가해준다.
@IBOutlet weak var textfield: UITextField!그런 다음, UITextField의 인스턴스 프로퍼티인 attributedPlaceholder 속성에 내가 원하는 속성을 넣어주면 된다.
아래 코드처럼!
override func viewDidLoad() {
super.viewDidLoad()
textfield.attributedPlaceholder = NSAttributedString(string: "플레이스 홀더 색상 바꾸기!", attributes: [NSAttributedString.Key.foregroundColor : UIColor.white])
}
그런 다음 실행해보면 아래 처럼 잘 나오는 것을 볼 수 있다!
(사진에는 그냥 label 같지만.. textfield를 보여주고있다..ㅎㅎ)

2. Interface Builder에서 바꿔주기
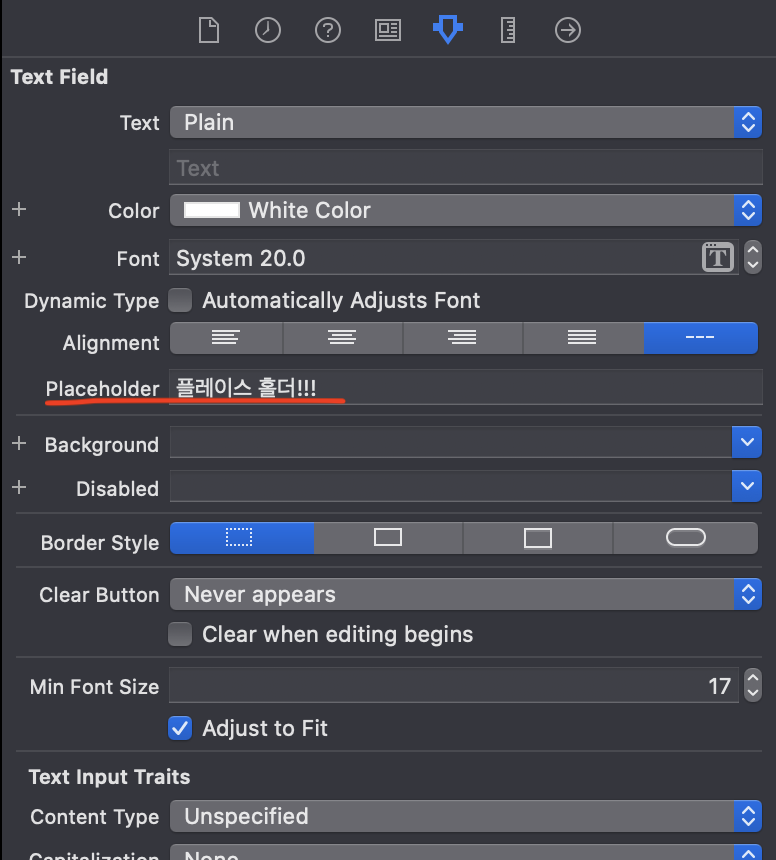
Textfield의 Inspector를 보면, placeholder와 관련된 것은 단지 placeholder의 내용을 적어주는 것만 있다.

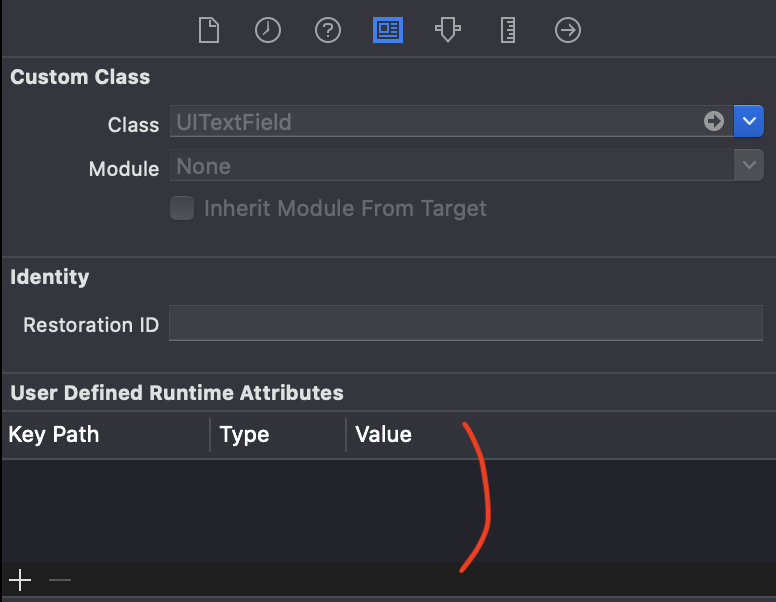
근데 위에서 Attribute Inspector가 아닌, 왼쪽 옆의 Identity Inspector를 보면 User Defined Runtime Attributes 를 설정하는 부분이 있다.
이건, 특정 UI 객체에 사용자가 지정한 속성 값을 바로 적용해 줄 수 있는 기능이다.

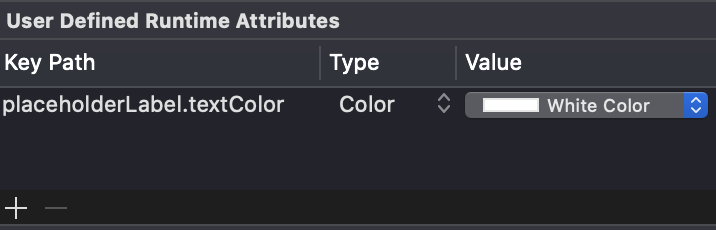
여기서 placeholderLabel.textColor를 추가하고, 색상을 바꿔주면 적용이 가능하다.

이렇게 하면 아래처럼 잘 보이는 것을 확인할 수 있다.

정리
두 번째 방법이 더 간단하긴 하지만, 코드에서의 작성이 필요할 때도 있으니, 두가지 방법 다 알아두자!
참고자료
https://stackoverflow.com/questions/26076054/changing-placeholder-text-color-with-swift
'Swift + iOS > iOS' 카테고리의 다른 글
| [iOS 아키텍처 패턴] MVP (0) | 2020.02.28 |
|---|---|
| [iOS 아키텍처 패턴] MVC (0) | 2020.02.28 |
| [iOS] UIImagePicker와 PhotoKit (0) | 2019.11.26 |
| [iOS] prepare 메소드란? (1) | 2019.11.22 |
| [iOS] Segue 연결 방법 (0) | 2019.11.20 |




