Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- weak
- unowned
- uicollectionview
- UIDynamicAnimator
- Singleton Design Pattern
- JSONEncoder
- UIBezierPath
- MVP
- Swift
- Equatable
- Git
- UIDocument
- UIDocumentBrowserViewController
- AVFoundation
- Arc
- IOS
- UIGestureRecognizer
- 오늘의성취도
- NSAttributedString
- Codable
- CustomStringConvertible
- Stanford cs193p
- CoreGraphics
- Hashable
- JSONDecoder
- 에어팟
- rxswift
- reactivex
- PhotoKit
- Observable
Archives
- Today
- Total
아직은 개린이
[부스트코스] 회원가입 화면 구현 본문
프로젝트 소개

-
Edwith 부스트코스 iOS 프로그래밍 과정의 두번째 프로젝트
-
간단한 회원가입 절차가 있는 어플리케이션
개발 인원 및 개발 기간
-
1명 / 1일
프로젝트 상세스펙

-
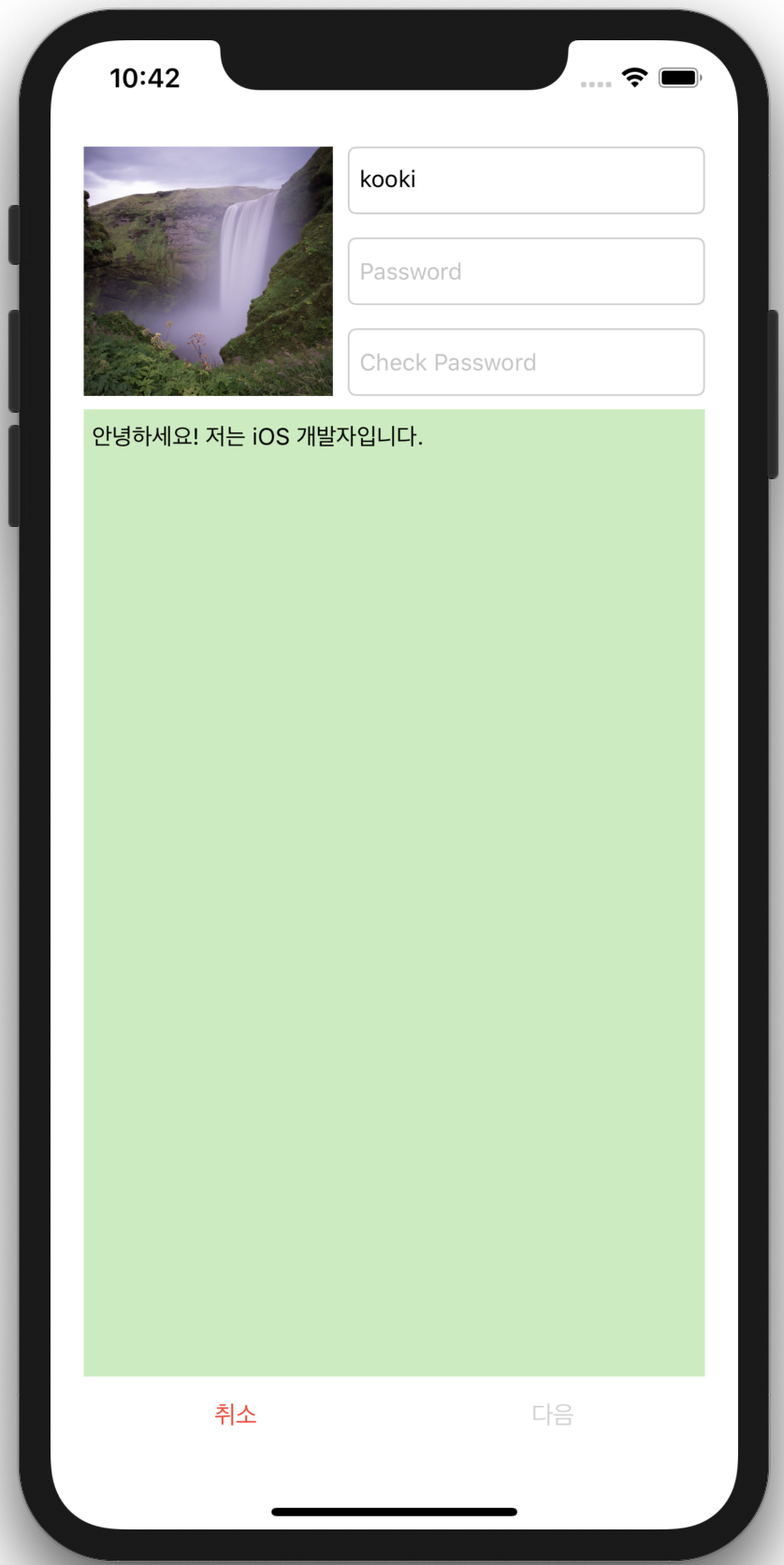
회원가입 화면 1
-
상단 왼쪽의 이미지뷰를 탭하면 UIImagePickerController가 뜨고, 이미지를 간단히 편집해 프로필 사진을 선택할 수 있음.
-
화면 하단의 "취소" 버튼을 누르면 모든 정보가 지워지고 초기 화면으로 돌아감.
-
프로필 이미지, 아이디, 자기소개가 모두 채워지고, 비밀번호가 일치하면 "다음" 버튼이 활성화 됨.
-

-
회원가입 화면 2
-
전화번호와 생년월일이 채워지면 "가입" 버튼이 활성화 됨.
-
"가입" 버튼을 누르면, 초기 화면으로 되돌아가고 회원가입 시 입력한 아이디가 필드에 입력되어있음.
-
"이전" 버튼을 누르면, 현재 정보를 저장해두고 화면 2로 돌아감.
-
"취소" 버튼을 누르면, 모든 정보가 지워지고 초기 화면으로 돌아감.
-
배운점
- Singleton 패턴 활용법
- Navigation Controller
- Modal
- UIImagePickerViewController
'Project' 카테고리의 다른 글
| [부스트코스] 앨범 앱 (1) | 2020.02.12 |
|---|---|
| [부스트코스] 날씨 정보 앱 (0) | 2020.02.12 |
| [부스트코스] 음원 재생 앱 (0) | 2020.02.12 |
| [Stanford cs193p] Assignment6 (0) | 2020.02.12 |
| [Stanford cs193p] Assignment5 (0) | 2020.02.11 |




