| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- NSAttributedString
- UIDynamicAnimator
- MVP
- UIGestureRecognizer
- Equatable
- UIDocument
- AVFoundation
- 에어팟
- uicollectionview
- rxswift
- weak
- reactivex
- CoreGraphics
- JSONDecoder
- Stanford cs193p
- Git
- JSONEncoder
- 오늘의성취도
- Hashable
- Arc
- UIBezierPath
- CustomStringConvertible
- unowned
- Observable
- Codable
- PhotoKit
- Swift
- Singleton Design Pattern
- IOS
- UIDocumentBrowserViewController
- Today
- Total
아직은 개린이
[iOS] Navigation Controller의 View 구조 본문
[iOS] Navigation Controller의 View 구조
Navigation Controller를 처음 배울 때는 navigation controller가 무엇인지, navigation stack, segue 연결 등에만 집중했었다.
근데 View Controller Catalog for iOS (https://developer.apple.com/library/archive/documentation/WindowsViews/Conceptual /ViewControllerCatalog/Chapters/NavigationControllers.html#//apple_ref/doc/uid/TP40011313-CH2-SW1) 를 살펴보며, Navigation Interface의 View 구조를 정확히 알게 되었다.
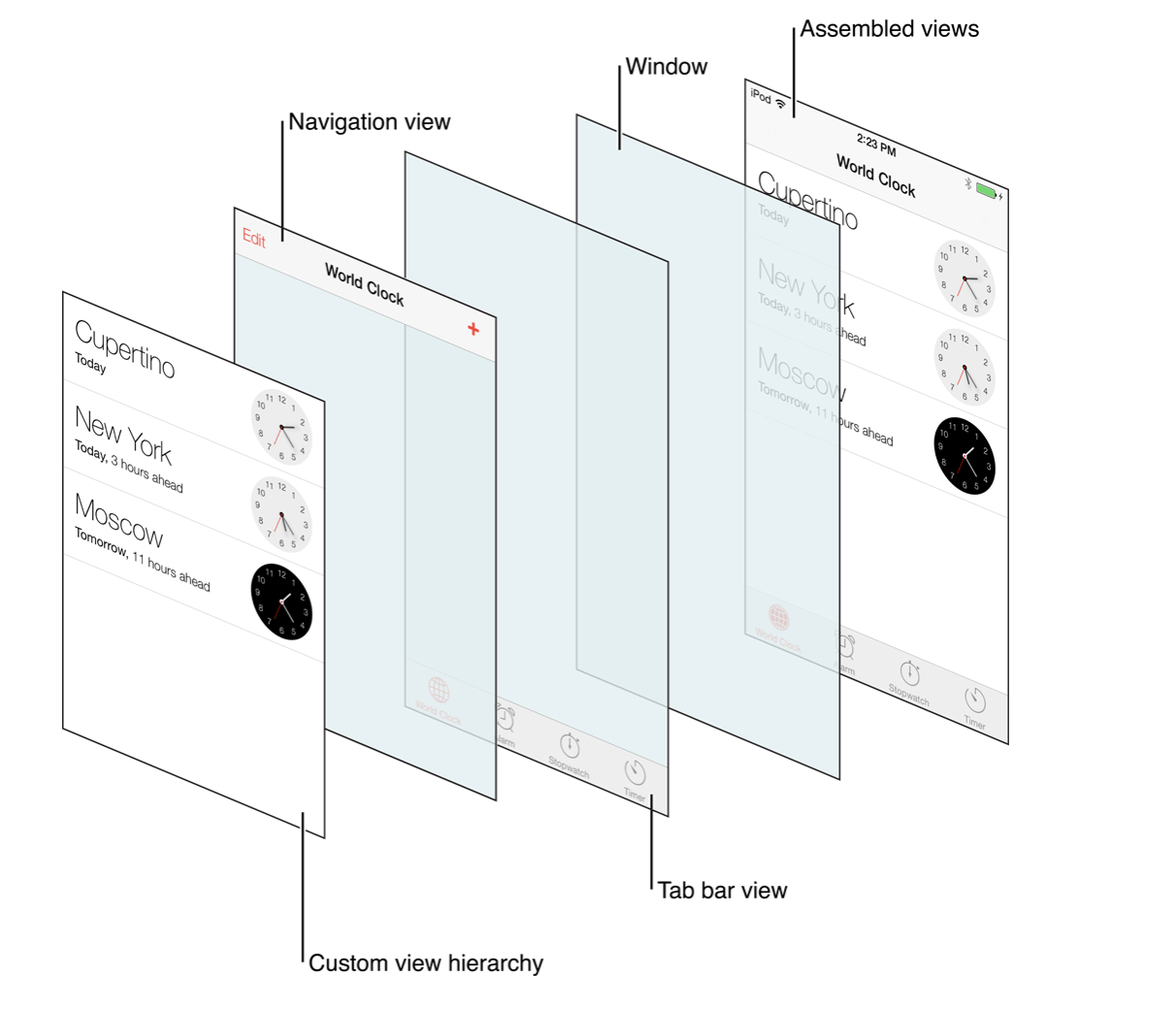
Anatomy of a Navigation Interface

기존에는 Navigation Controller에서 화면 전체가 하나의 객체라고 알고 있었다.
하지만, Navigation Controller의 View 구조를 뜯어보면, 하나의 화면이 아니라 크게 2개의 View로 구성이 되어있다.
1. Navigation Controller가 직접 관리하는 Tab bar View + Navigation Bar
2. Navigation Stack의 가장 위에 있는 View Controller의 컨텐츠를 나타내는 Content View
Navigation Stack에 새로운 View Controller가 push되면 Content View의 내용이 바뀌고, 위 쪽에 표시되는 navigation bar와 아래쪽의 tab bar는 그 안의 내용(제목, backItem 등..)만 바뀔 뿐, 그 자체는 Navigation Controller가 관리하는 하나의 공통된 객체로서 존재하게 된다.
정리
항상 개발자 문서를 가까이에 두자!!
참고자료
'Swift + iOS > iOS' 카테고리의 다른 글
| [iOS] UITextField의 Placeholder 텍스트 색상 바꾸기 (0) | 2020.01.14 |
|---|---|
| [iOS] UIImagePicker와 PhotoKit (0) | 2019.11.26 |
| [iOS] prepare 메소드란? (1) | 2019.11.22 |
| [iOS] Segue 연결 방법 (0) | 2019.11.20 |
| [iOS] Singleton Design Pattern (1) | 2019.11.18 |




