| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- UIGestureRecognizer
- 에어팟
- CoreGraphics
- NSAttributedString
- Observable
- JSONEncoder
- Hashable
- weak
- IOS
- Equatable
- UIBezierPath
- Stanford cs193p
- reactivex
- UIDocumentBrowserViewController
- AVFoundation
- Arc
- unowned
- UIDynamicAnimator
- PhotoKit
- Singleton Design Pattern
- MVP
- Git
- JSONDecoder
- rxswift
- CustomStringConvertible
- Swift
- uicollectionview
- Codable
- 오늘의성취도
- UIDocument
- Today
- Total
아직은 개린이
[iOS] Segue 연결 방법 본문
[iOS] Segue 연결
Segue 란 iOS에서 여러 ViewController 사이의 전환 시에 사용하는 객체이다.
나는 보통 인터페이스 빌더에서 직접 연결하는 방법을 썼었다. 이렇게 하면 ViewController 간의 연결관계를 직관적으로 확인할 수 있는 장점이 있다.
아직까지는 ViewController 간의 복잡한 관계가 필요하지 않았어서.. 직접 연결하는 방법을 많이 썼지만,
ViewController 간에 데이터를 전달하는 코드를 작성하려면, Segue를 코드에서 해주는 것이 훨씬 편리하다!
조각조각 나눠져서 머릿 속에 떠다니던 Segue 연결 방법을 정리해보려 한다!
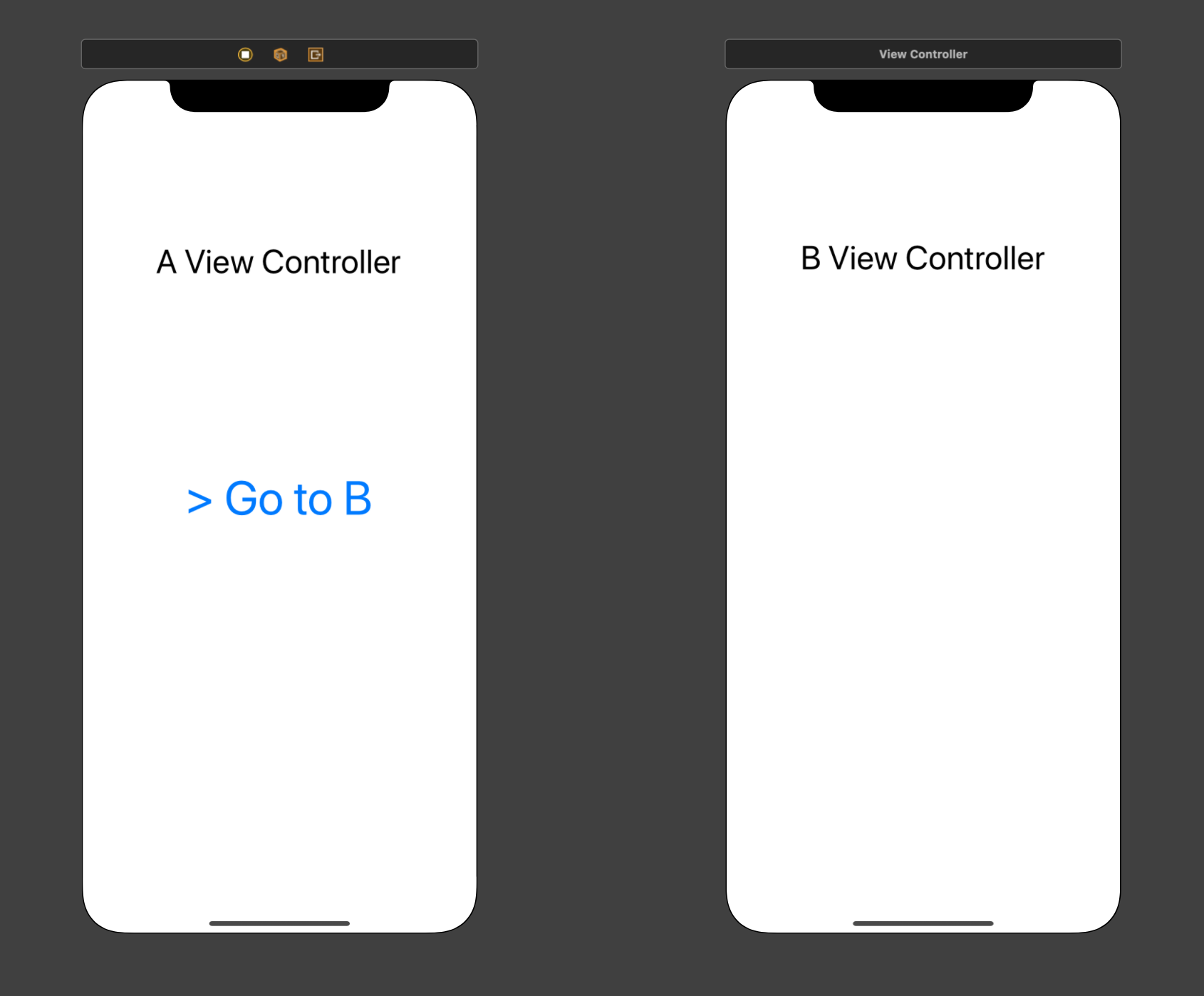
A ViewController에서 "Go to B" 버튼을 누르면, B ViewController로 화면을 전환하고자 한다.
1. 인터페이스 빌더에서 직접 연결하기
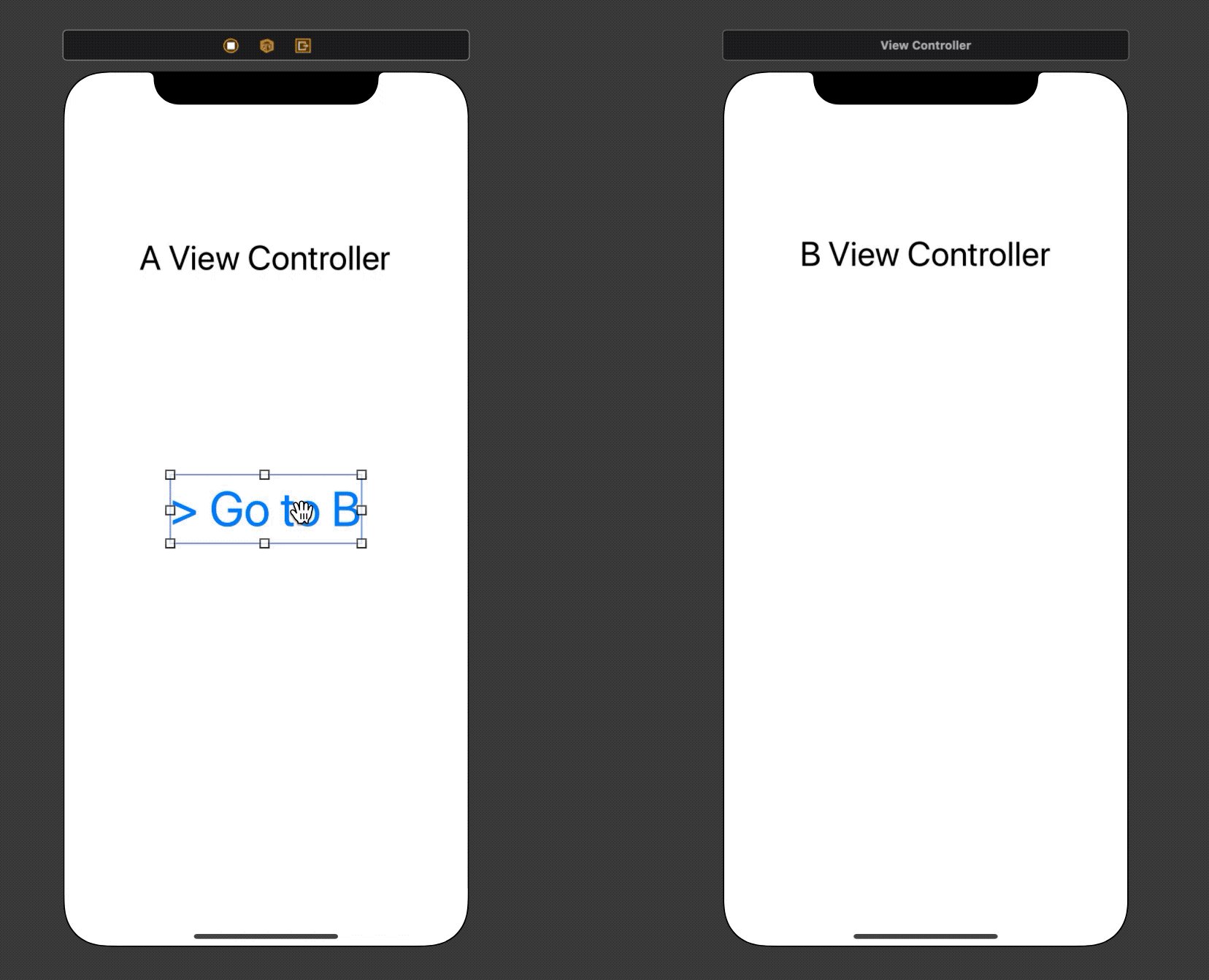
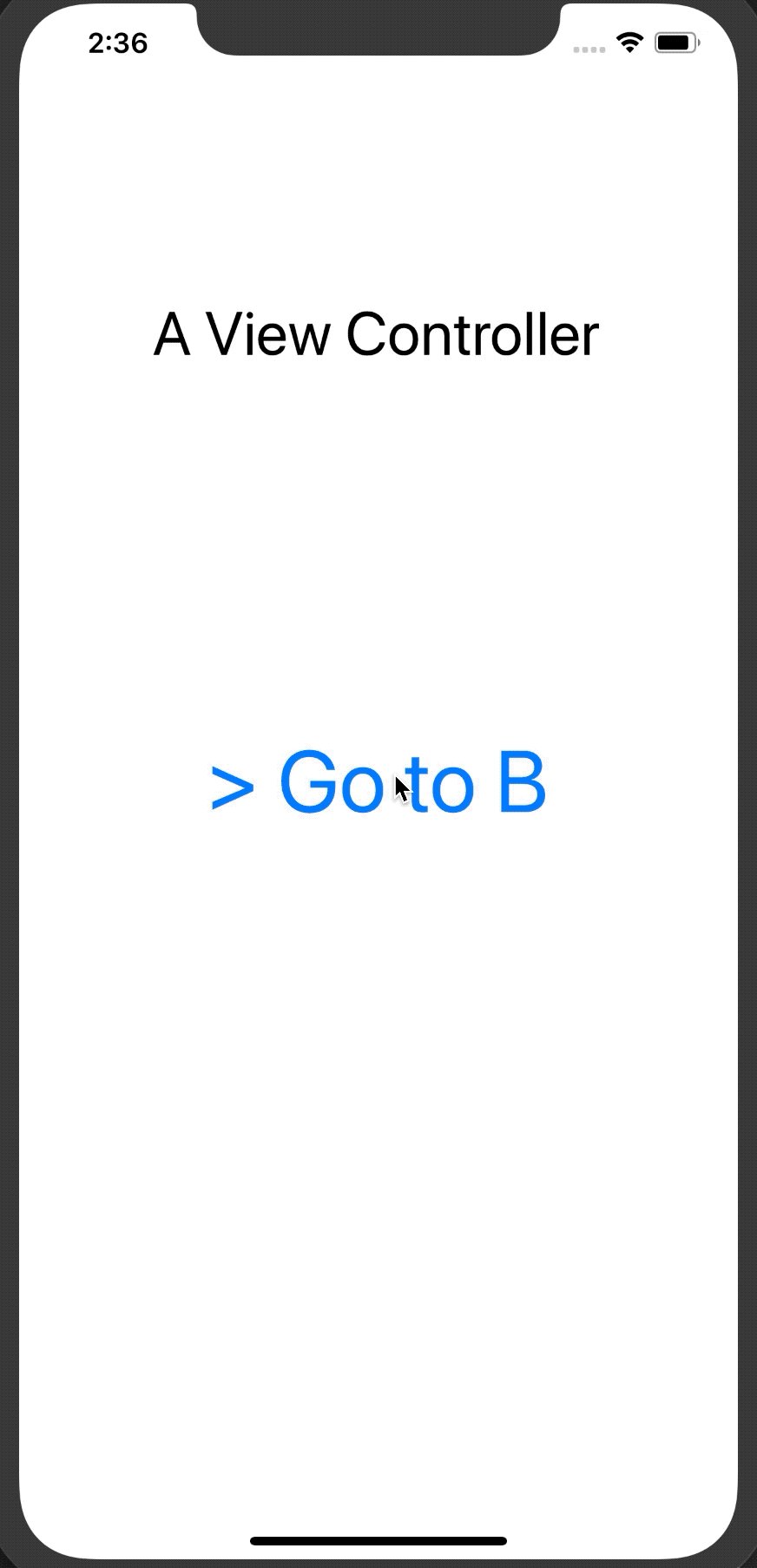
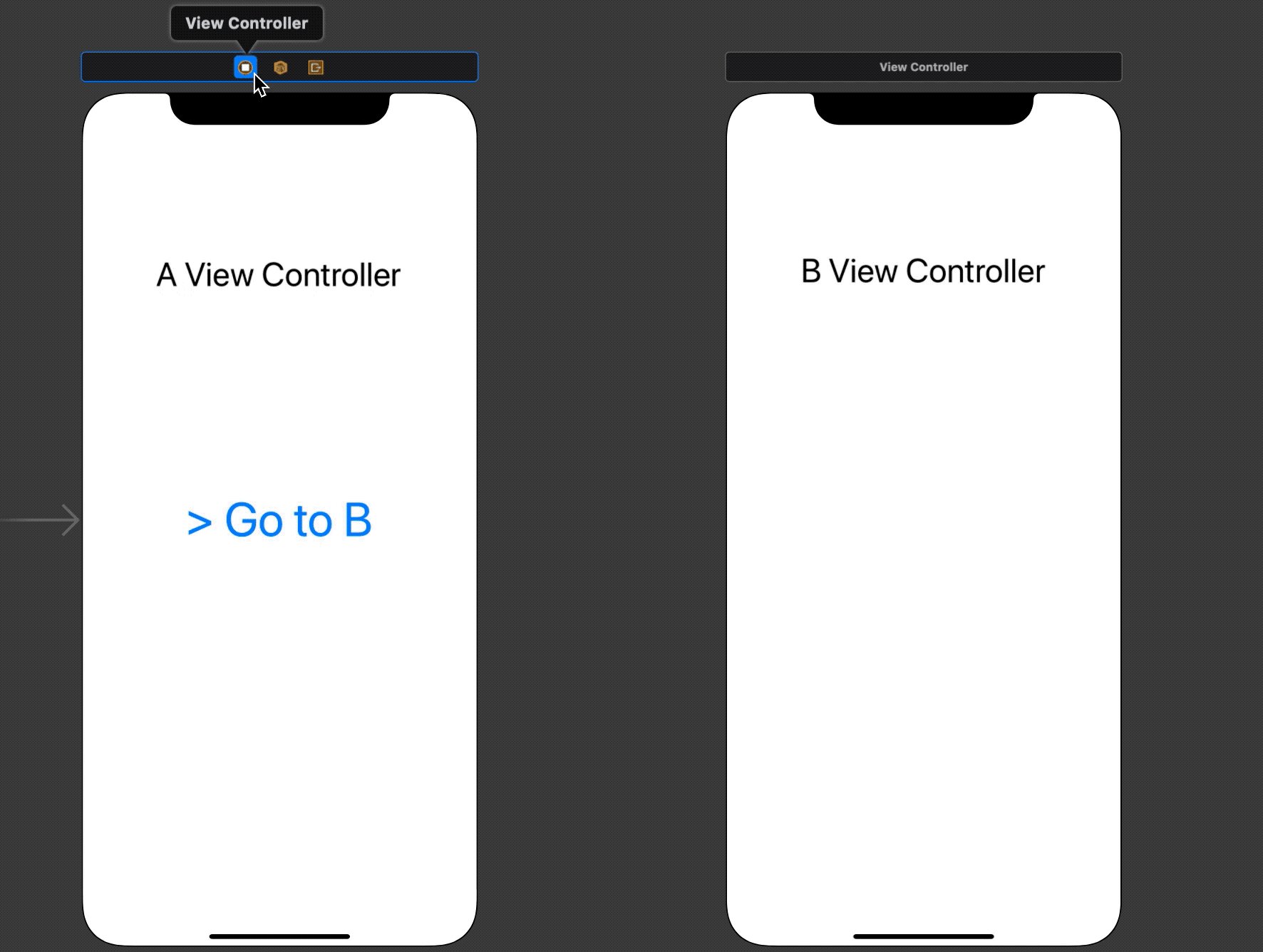
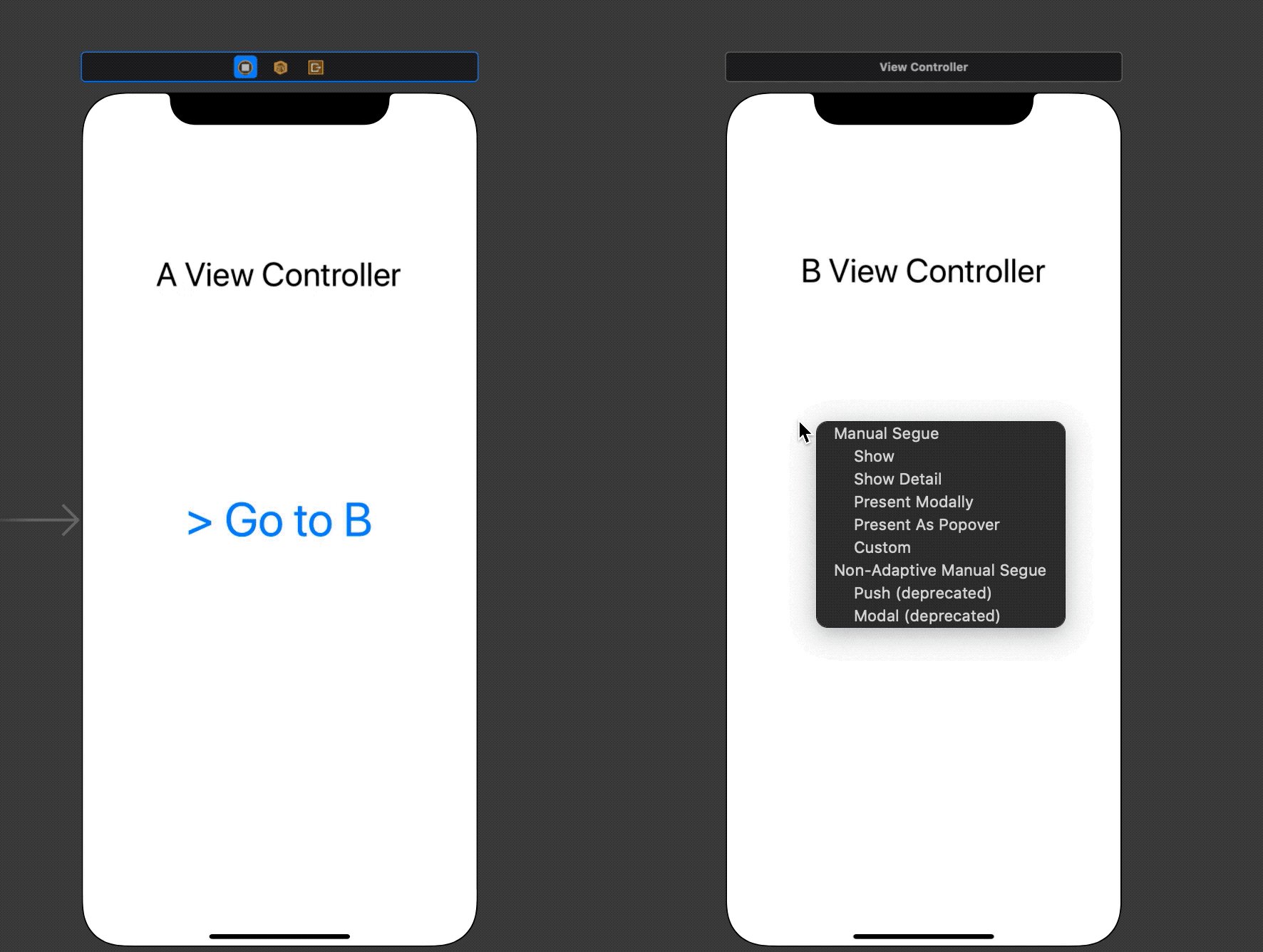
① 우선 2개의 ViewController을 꺼내고, "Go to B" 버튼을 올려준다.

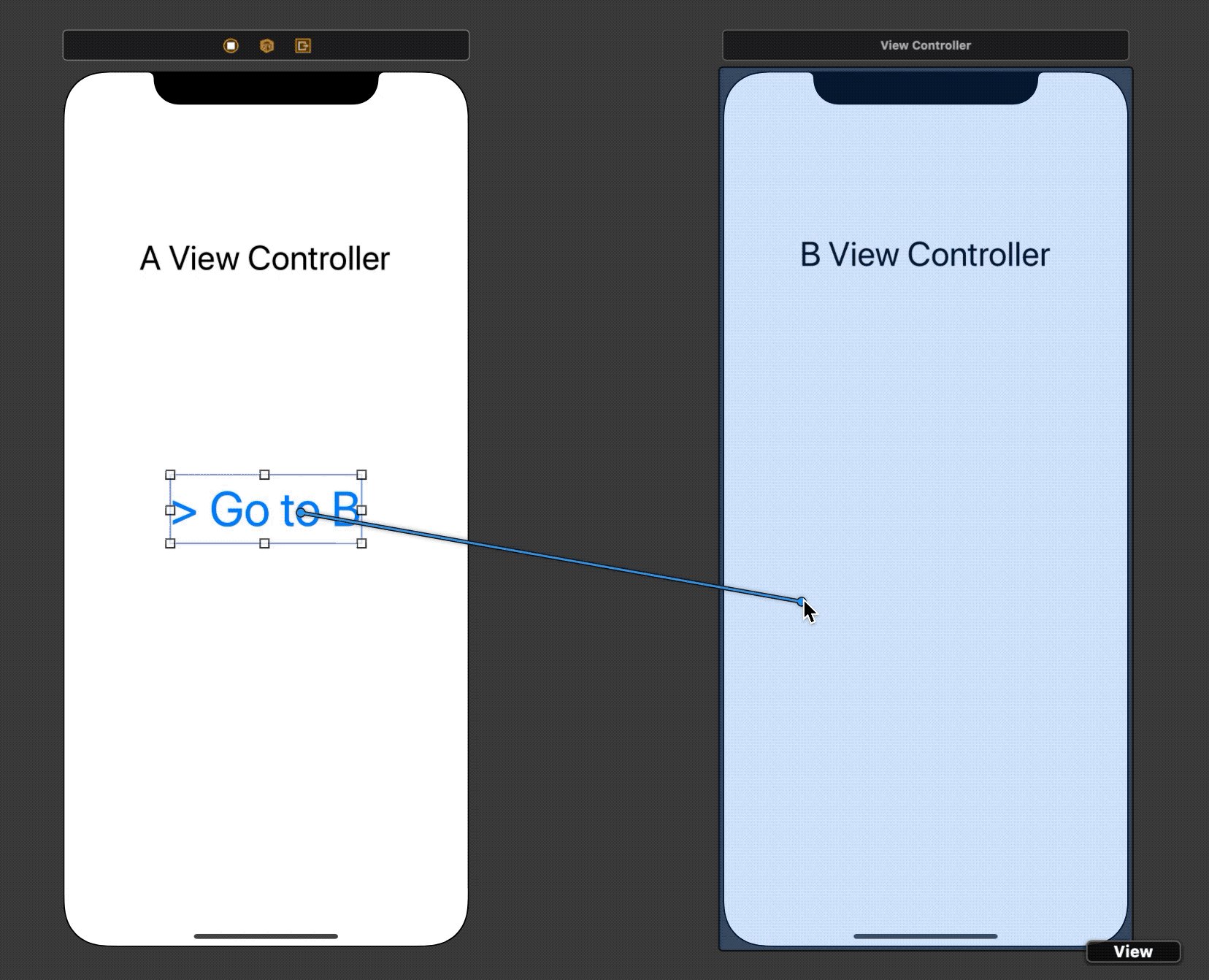
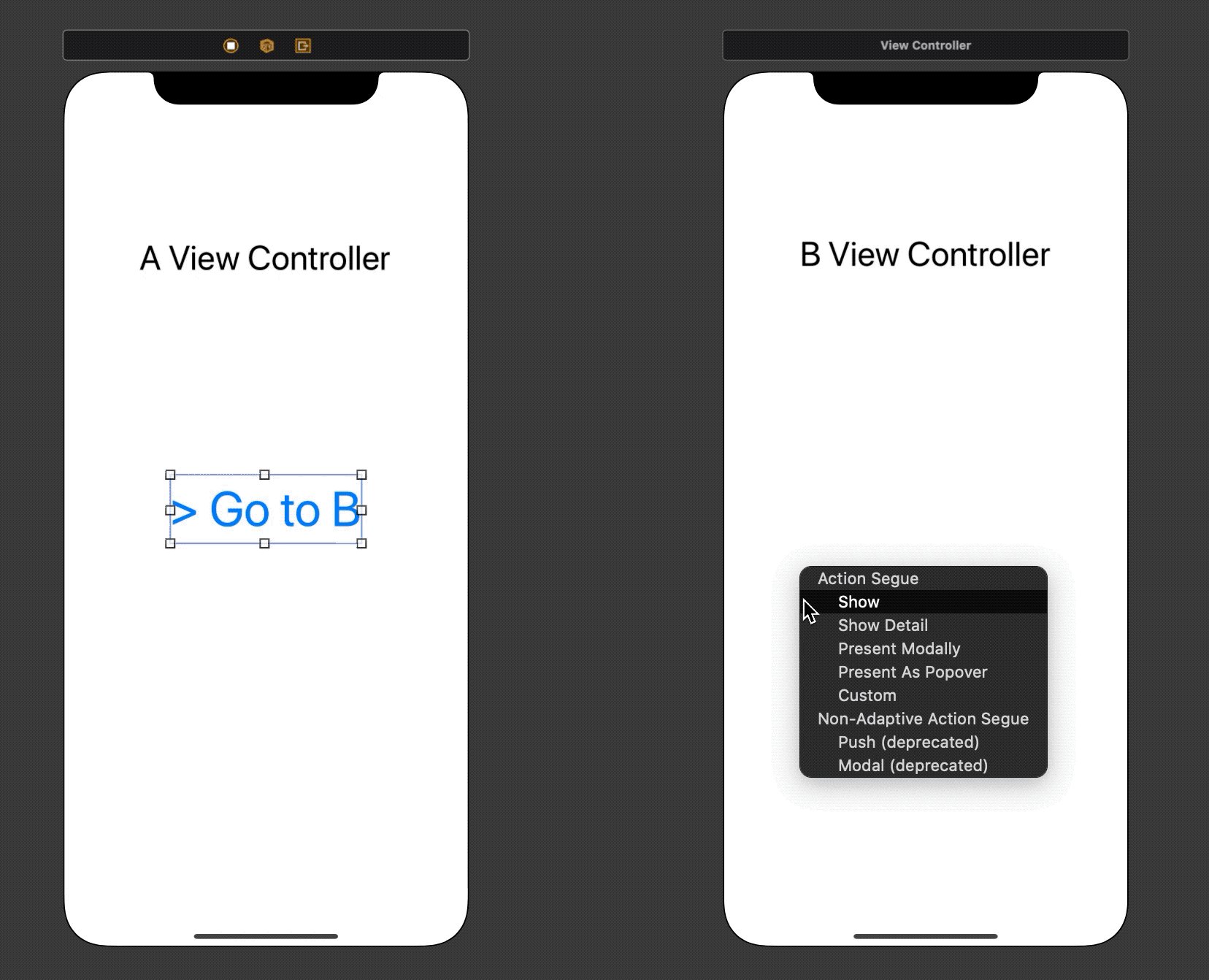
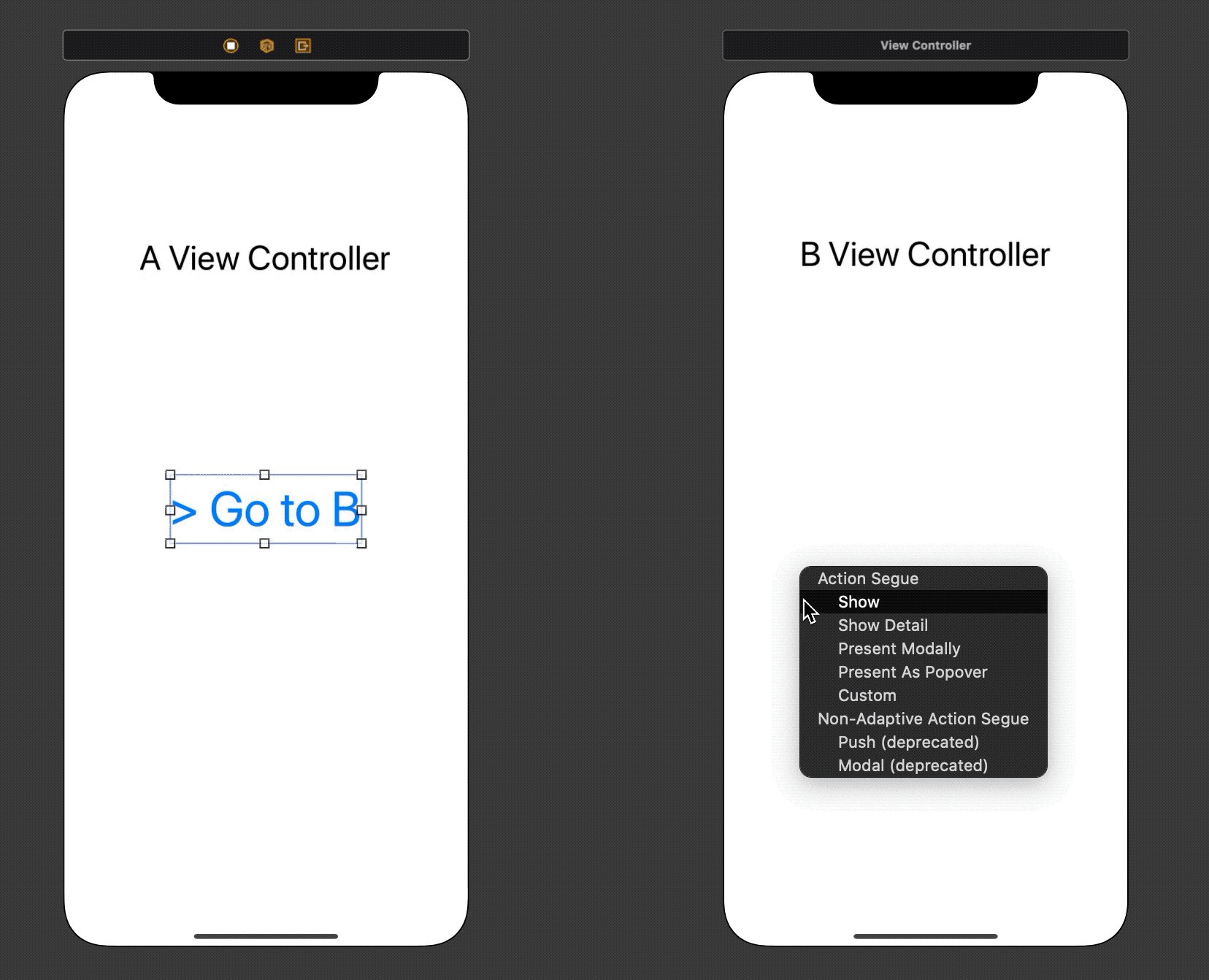
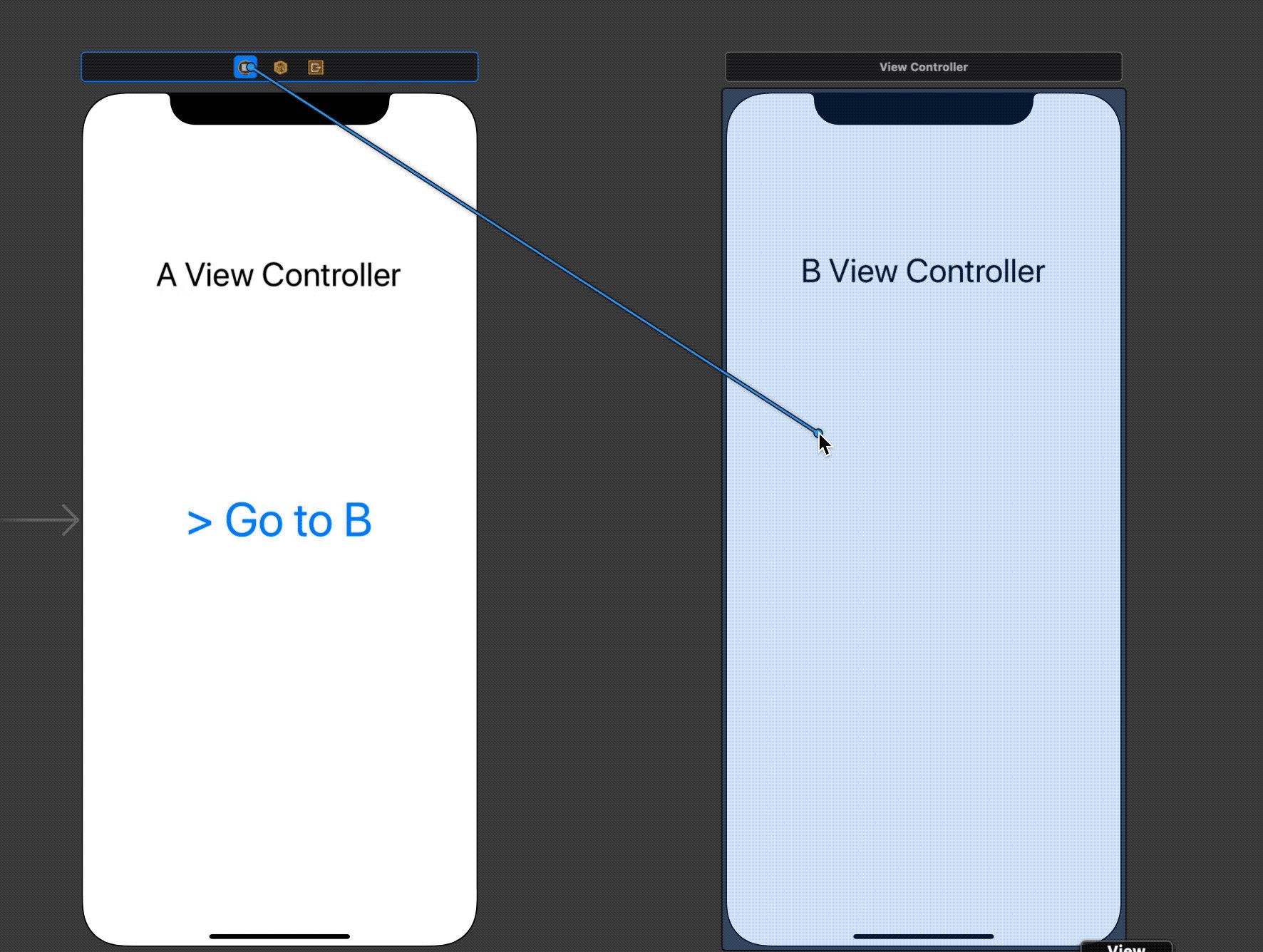
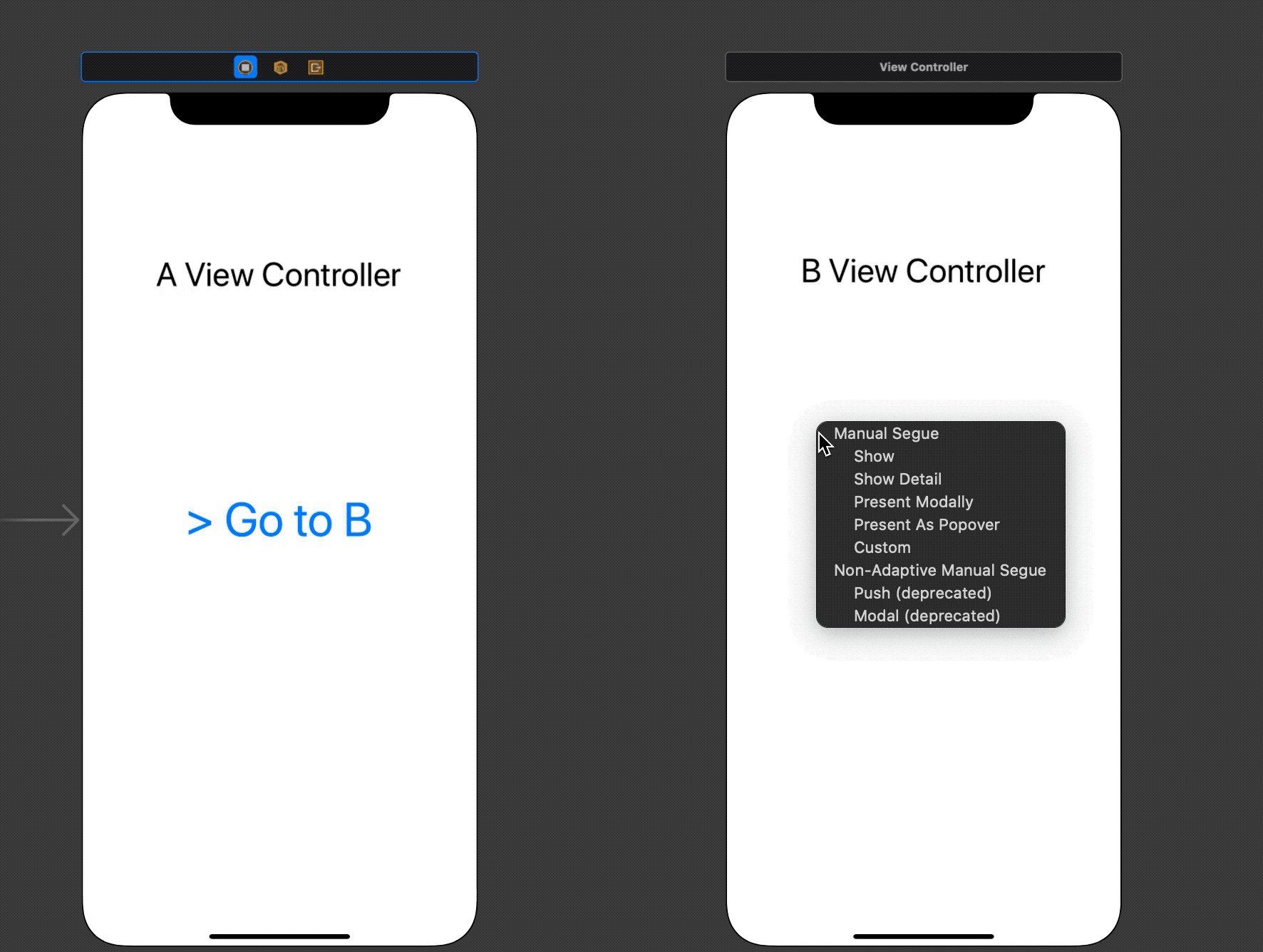
② "Go to B" 버튼 선택 후, ctrl 키를 누른채로 B View Controller로 드래그앤드롭을 하면, 연결할 수 있는 Segue의 종류가 뜬다. 이 예제에서는 View가 Stack 구조를 기반으로 하는 Show를 선택한다.

③ Segue로 Show를 선택하면, A ViewController에서 B ViewController의 방향으로 화살표가 하나 생긴다. 이게 Segue가 연결되었다는 의미이고, Segue를 선택한 후 Inspector에서 여러 설정을 바꿀 수도 있다.

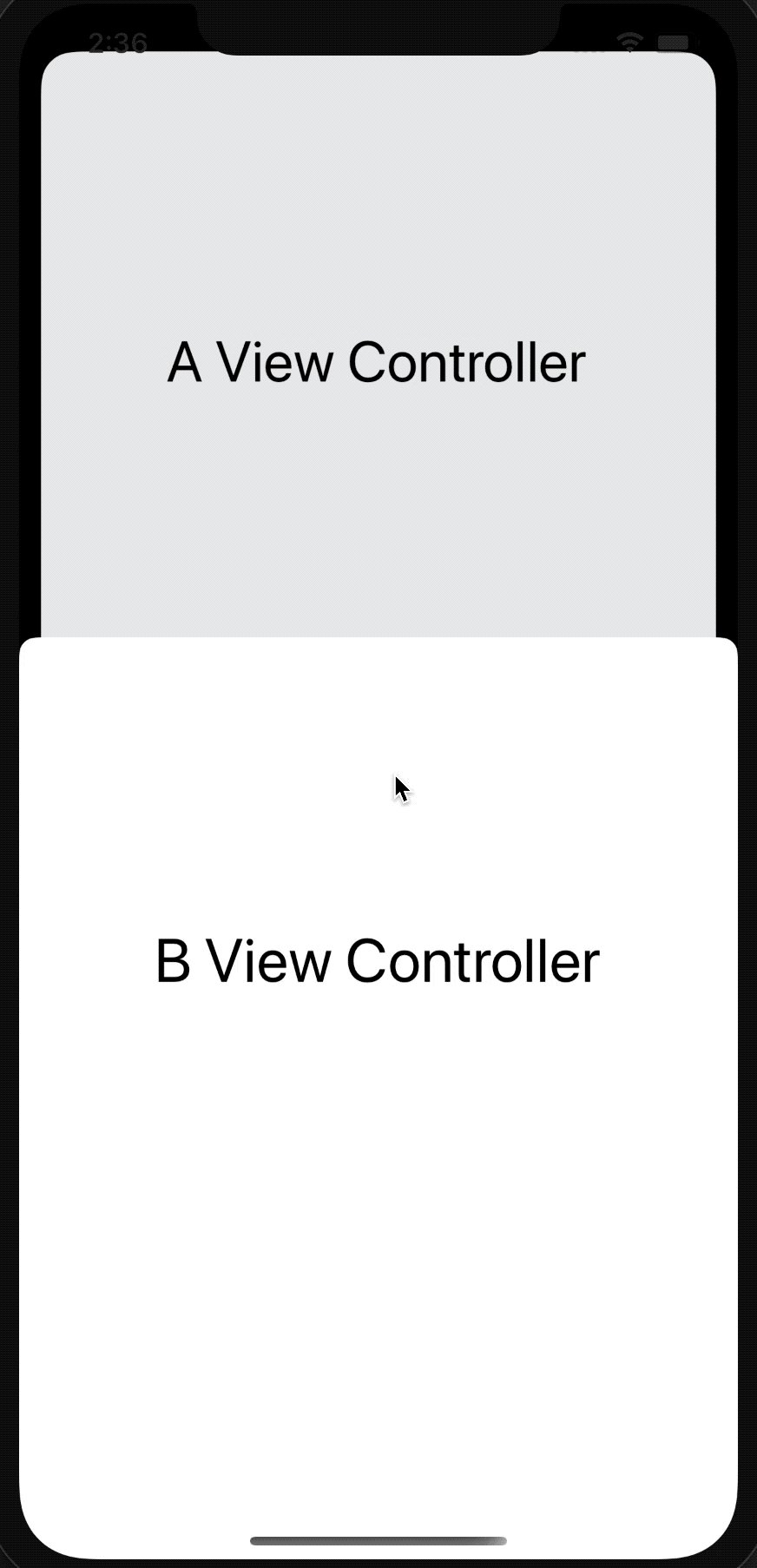
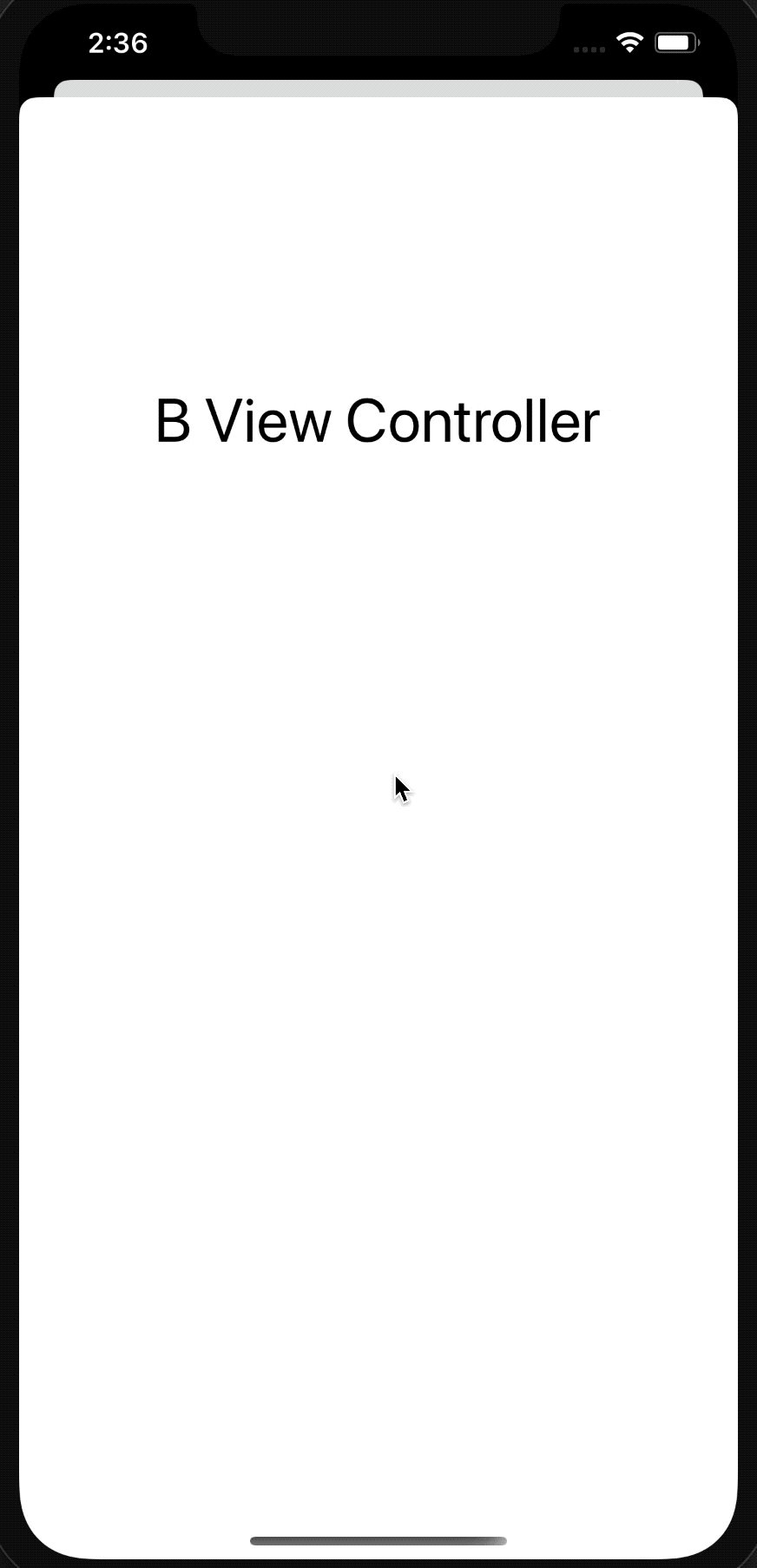
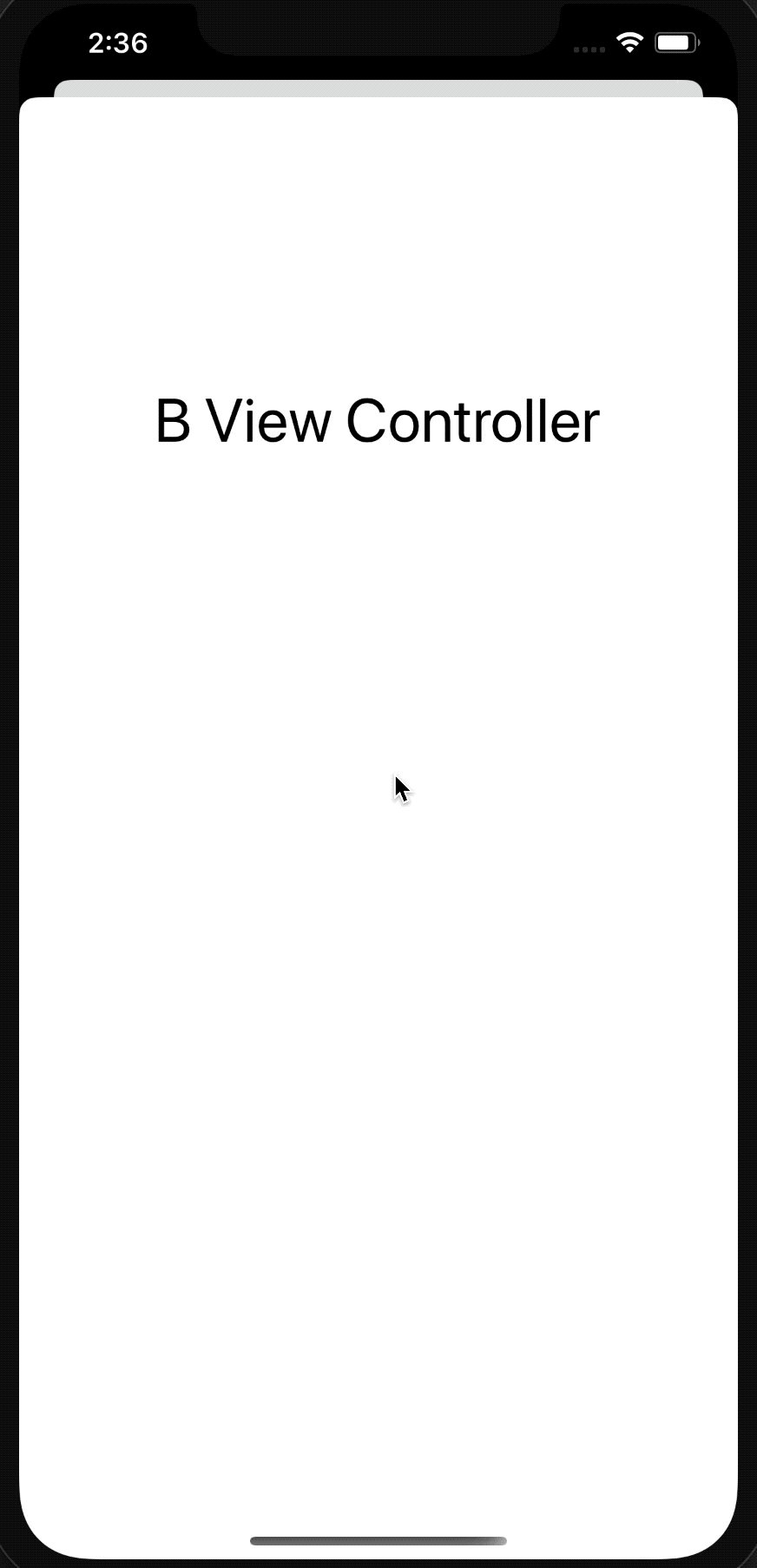
④ 결과 화면
(여기서는 Modal처럼 화면이 아래서 올라오는데, 옆으로 넘어가는 효과를 적용하려면 A ViewController를 Navigation Controller에 Embed 해주어야 한다.)

2. Segue의 Identifier 설정 후, 코드에서 performSegue 하기.
이번에는 Inspector에서 Segue의 Identifier를 설정한 후, 코드에서 화면 전환이 필요한 때에 performSegue 메소드를 사용하여 Segue 객체를 생성해보자.
① 우선 위의 예제처럼 스토리보드에서 Segue를 연결해준다. 근데! Button에서 ctrl로 끌어가는 것이 아니라, A ViewController의 위에 있는 버튼에서 끌고 간다.

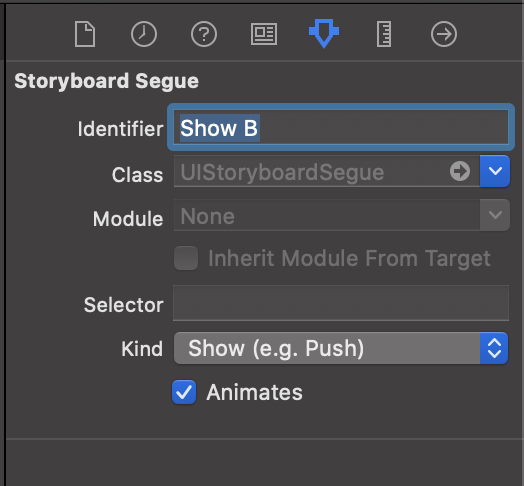
② Segue로 Show를 선택하고, Segue 화살표를 누른다. Inspector에 보면, Segue의 Identifier를 설정할 수 있다. 나는 "Show B"라고 정해줬다.

③ 이제 A ViewController의 클래스에서 "Go to B" 버튼의 액션 메소드 안에 performSegue(withIdentifier: sender:) 를 구현해준다. 이렇게 하면 내가 원하는 segue의 identifier를 넣어주기만하면, 원하는 view로의 전환이 가능하겠지!

※ performSegue 메소드가 실행되기 전에 prepare(for segue: sender:) 메소드가 항상 먼저 실행되는데, ViewController 간에 데이터를 전달해야 할 때, 이 prepare(for segue: sender:) 를 이용한다!
3. Storyboard ID 설정 후, 코드에서 present 하기.
이번에는 ctrl로 드래그앤드롭하여 segue를 연결해줄 필요 없이, 각 ViewController의 Storyboard ID를 지정해주고, 코드에서 present(_: animated: completion:) 라는 메소드를 이용해보자.
① B ViewController를 선택 후, Inspector에서 Identity > Storyboard ID를 "BViewController"로 설정해준다.

② AViewController 클래스에서 "Go to B" 버튼의 액션메소드 내에서 먼저 옵셔널 체이닝으로 instantiatedViewController(withIdentifier: ) 하여 UIViewController 객체를 가져온다. 가져온 객체의 타입을 BViewController로 바꿔주기 위해 as? 를 써서 다운캐스팅하고, 이를 bViewController라는 변수에 넣는다. 그런 다음, present(_: animated: completion:) 메소드를 써서 bViewController를 보여달라고 말하면 된다!

정리
평소에는 스토리보드에서 직접 연결하는 방법을 쓰다가, ViewController 간의 데이터 전달이 필요한 코드를 작성하면서 나머지 방법도 써볼 수 있었다.
직접 연결하는 방법은 ViewController 간의 상관관계를 직관적으로 알기 좋지만, 코드 내에서 ViewController 간의 관계에 따라 코드를 작성하기는 좀 어렵다. (그리고 하다보면, 내가 segue를 어디에 연결했는지 계속 확인해야하고... 처음에 연결할 때는 편리하긴 하지만 뒤로 갈수록 불편한 점이 많은 것 같네..!)
또한, Segue가 여러개 필요하다던지, ViewController 간의 데이터 전달이 필요하다던지 할 때는 performSegue나 present를 쓰는 것이 훨씬 편하다!
'Swift + iOS > iOS' 카테고리의 다른 글
| [iOS] UITextField의 Placeholder 텍스트 색상 바꾸기 (0) | 2020.01.14 |
|---|---|
| [iOS] UIImagePicker와 PhotoKit (0) | 2019.11.26 |
| [iOS] prepare 메소드란? (1) | 2019.11.22 |
| [iOS] Singleton Design Pattern (1) | 2019.11.18 |
| [iOS] Navigation Controller의 View 구조 (0) | 2019.11.13 |




